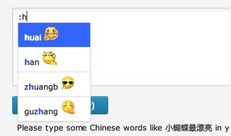
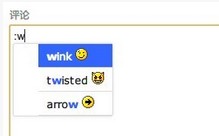
废话不说先上效果图:


如果看图不过瘾可以在本站下面的评论框输入冒号:(英文半角符号)试试看哦~~
先加载at.js,
<script type="text/javascript" src="http://ichord.github.com/At.js/assets/js/jquery.atwho.min.js"></script>然后在你的主题js文件中加入如下代码(如没有js文件可在footer.php加入,并在代码前后加上
<script></script>)
$(function(){
var emojis = [
"razz","sad","evil","smile","oops","grin","eek","shock","cool","lol","mad","twisted","roll","wink","idea","arrow","neutral","cry","mrgreen"]//表情符号
emojis = $.map(emojis,function(value,i){
return {'key':" :"+value+": ",'name':value}//返回的键值,根据wordpress符号转表情的格式,所以在前后冒号外加上空格
})
$("#respond textarea").atwho(":",{//给匹配的结果加上表情图片使其更加直观
tpl:"<li data-value='${key}'>${name} <img src='http://yourdomain/wp-includes/images/smilies/icon_${name}.gif'/></li>"
,'data': emojis
,display_flag: false
})
});
css可以根据主题美化,也可以直接用下面的:
#at-view {
position:absolute;
top:0;
left:0;
display:none;
margin-top:18px;
background:#fff;
border:1px solid #DDD;
border-radius:3px;
box-shadow:0 0 5px rgba(0,0,0,.1);
width:120px;
z-index:10
}
#at-view .cur {
background:#36F;
color:#fff
}
#at-view .cur small {
color:#fff
}
#at-view strong {
color:#36F
}
#at-view .cur strong {
color:#fff;
font:bold
}
#at-view ul {
list-style:none;
padding:0;
margin:auto
}
#at-view ul li {
display:block;
padding:5px 10px;
border-bottom:1px solid #DDD;
cursor:pointer
}
#at-view small {
font-size:smaller;
color:#777;
font-weight:400
}
说明:js库版本需在1.7以上
quickinput-smiley is coded by http://xiaohudie.net. Any posts here is one hundred percent original, so please keep my link so as not to hurt this pretty girl. -

看了一下,感谢分享,这个不错
这个评论框里的英文是什么字体啊!
@asdf
asdflkas:asdf
asdf
:sds