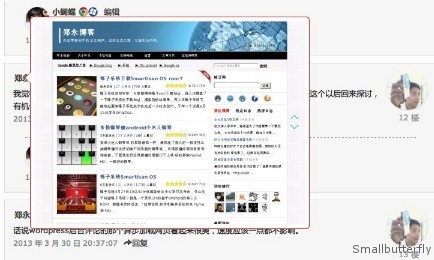
先上效果(泉哥,这回你可以试效果了,真的放在网站了哈哈哈)

评论和友链不一样,具有变动性,昨天一开始给评论赋值ID的时候,用的是其母元素li的id,导致在不同人回复同一个人的情况下,共用了一个母li导致id相同截图抓取异常,所以我们先要给每个评论的comment-author-url都赋值一个不同的id.
在你的模板函数中找到获取评论者昵称和url的代码,(不知道是什么的话,就搜索
get_comment_author_link找到类似下面的代码)
<?php printf(__('<cite>%s</cite>'), get_comment_author_link()) ?>
改成
<cite><a href="<?php comment_author_url(); ?>" rel="external nofollow" target="_blank" id="url-<?php comment_ID() ?>"><?php comment_author(); ?></a></cite>
然后如果你已经载了jquery库,就把下面的扔到你的js里,
jQuery(document).ready(function () {
jQuery('ol.commentlist li.comment .comment-author cite a[href ^= "http://"]').each(function () {//这段我已经尽量弄的很通用了,如果你的评论结构十分奇葩,可能还是需要自己做相对调整
var thisCommentId = jQuery(this).attr('id').split("-");
jQuery(this).attr("id", "author_comment_url_"+ thisCommentId[1]);
});
jQuery('a[id^="author_comment_url"]').mouseover(function () {
var wpcomProtocol = ( 'https:' === location.protocol ) ? 'https://' : 'http://';
//下面部分是position样式,根据需要自己调整
var thisWidth = jQuery(this).width()+ 15 + 'px';
if (jQuery(this).find('.mShot').length == 0 ) {
var thisId = jQuery(this).attr('id').replace('author_comment_url_', '');
var thisHref = jQuery.URLEncode(jQuery(this).attr('href'));
jQuery(this).append('<div class="mShot mshot-container" style="left: '+thisWidth+'"><div class="mshot-arrow"></div><img src="'+wpcomProtocol+'s0.wp.com/mshots/v1/'+thisHref+'?w=450" width="450" class="mshot-image_'+thisId+'" style="margin: 0;" /></div>');
//原为s0.wordpress.com,由于国内Wordpress.com已经被墙,昨晚在找可用的截图API时意外发现改成wp就可以正常访问
setTimeout(function () { //如果第一次调用超时,则依次换成下面的地址
jQuery('.mshot-image_'+thisId).attr('src', wpcomProtocol+'s0.wp.com/mshots/v1/'+thisHref+'?w=450&r=2');
}, 6000);
setTimeout(function () {
jQuery('.mshot-image_'+thisId).attr('src', wpcomProtocol+'s0.wp.com/mshots/v1/'+thisHref+'?w=450&r=3');
}, 12000);
} else {
jQuery(this).find('.mShot').css('left', thisWidth).show();
}
}).mouseout(function () {
jQuery(this).find('.mShot').hide();
});
});
//将调用API时的http://解码为可识别的字符
jQuery.extend({URLEncode:function(c){var o='';var x=0;c=c.toString();var r=/(^[a-zA-Z0-9_.]*)/;
while(x<c.length){var m=r.exec(c.substr(x));
if(m!=null && m.length>1 && m[1]!=''){o+=m[1];x+=m[1].length;
}else{if(c[x]==' ')o+='+';else{var d=c.charCodeAt(x);var h=d.toString(16);
o+='%'+(h.length<2?'0':'')+h.toUpperCase();}x++;}}return o;}
});
// 如果网页加载完毕处于闲置状态,则对图片预加载
jQuery(window).load(function() {
var wpcomProtocol = ( 'https:' === location.protocol ) ? 'https://' : 'http://';
jQuery('a[id^="author_comment_url"]').each(function () {
jQuery.get(wpcomProtocol+'s0.wp.com/mshots/v1/'+jQuery.URLEncode(jQuery(this).attr('href'))+'?w=450');
});
});
async-comment-author-screenshot is coded by http://xiaohudie.net. Any posts here is one hundred percent original, so please keep my link so as not to hurt this pretty girl. -

o,好像是失效了,蝴蝶姐姐
程序媛自己改写了wordpress?
@znboy 不算改写吧 功能定制而已
有点像网站快照
调试无果 请求支援!
@神经大爆炸 检查是否引用了jq库以及版本对不对
@小蝴蝶 在线 哈哈!!
没技术真可怕,小白比较白 要不你抽点时间帮我看看…
没有看到效果么
@chonghua 写在以前主题里的。现在换了新主题,这个功能撤下了。