2015-01-13 原下载地址失效 现已更新
本来只准备写后者的,但是因为方法太简单只有一句话,实在短的无法直视,刚好大家都比较欢喜我WP-UserAgent的图,我实在是很懒,所以两篇文章兑一起了,先说读者墙第一名戴皇冠的方法:
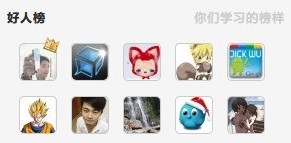
读者墙第一名戴皇冠方法
今天下午刚弄的,新鲜出炉,先上效果图~,

实现方法很简单,只需要一句css即可,具体数字根据你们主题而改哈,
.readers-list li:first-child:before{
content:" ";
background:url(图片地址) no-repeat 0 0;
position:absolute;
left:50px;
top:50px
}
:first-child是css中的一个伪类,对象为元素的第一个子元素,可以广泛运用在各种地方,折腾~
顺便贡献几个小皇冠素材:小皇冠素材下载
WP-UserAgent16*16素材打包
我只替换了自己网站留言访客用过的agent logo,是16*16的,如果后期大家奋力留言,涌现更多的agent,我会持续更新的 :mrgreen:
最后~这些标志有的是收集的有的是亲手画的,总之很辛苦啦,大家如果喜欢就好,吃水不忘打井人啊...你懂的
readerlist-1st-crown is coded by http://xiaohudie.net. Any posts here is one hundred percent original, so please keep my link so as not to hurt this pretty girl. -

学习了!
唉,ajax评论+美化版UserAgent 和 多说评论,没法取舍啊,不知道选择哪个更好了。纠结~
很强大!
貌似很强啊啊!
好图标, 我喜欢
@牧风 我也喜欢哈哈
嘿嘿,还有这样子的。有搞头!
WP-UserAgent16*16素材失效了