大家都知道在wordpress后台编辑主题时我们只能编辑css和php为后缀名的文件,而像我这样爱整js的人,总要跑空间里去改js,真的好麻烦啊,于是想到为主题编辑增加识别的文件类型,接下来就为大家介绍如何让js文件出现在wordpress主题编辑的列表中.
在wp-admin/theme-editor.php,找到以下代码:
$allowed_files = $theme->get_files( 'php', 1 );
$has_templates = ! empty( $allowed_files );
$style_files = $theme->get_files( 'css' );
$allowed_files['style.css'] = $style_files['style.css'];
$allowed_files += $style_files;
简单的解释一下,这几句代码旨在限定theme-editor(主题编辑)中允许出现的文件类型,这样一来就很好办咯,
以添加js为例,把上述代码改成如下:
$allowed_files = $theme->get_files( 'php', 1 ); $has_templates = ! empty( $allowed_files ); $js_files = $theme->get_files( 'js' ); $style_files = $theme->get_files( 'css' ); $allowed_files['style.css'] = $style_files['style.css']; $allowed_files += $style_files; $allowed_files += $js_files;
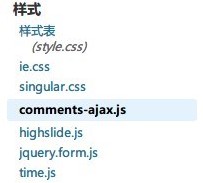
上效果图:

请注意,只有根目录下的文件才会显示
theme-editor-filetype is coded by http://xiaohudie.net. Any posts here is one hundred percent original, so please keep my link so as not to hurt this pretty girl. -

够专业 够折腾! 佩服佩服!
@所谓刚子 : 够折腾倒是真的 哈哈 憋点文章不容易 :cry:
这个得配合后台编辑框代码高亮才行,不然会看晕的。
@不亦乐乎 : 倒是有代码高亮的插件~
高手膜拜之!!!!!看来以后得常来了。。。
不敢当,欢迎常来 :smile:
后台编辑functions.php一不小心整站就挂了……关键文件还是ftp编辑靠谱一些。
@axiu : js没关系的,出错了什么都不会挂 :mrgreen:
正有这个需求,非常感谢 :guzhang:
更新wp后又无法编辑js了,找你这篇文章找了好久。。。我还是决定转到我博客上。
@张衡Henry 所以我3.5.2一直忍着不更新,因为我忘了总共改过哪些系统文件了
@小蝴蝶 所以要有文章记录。
这个如果能直接注册成函数放在functions。php就好了
@kn007 暂时没发现相关的钩子